- 博客(7)
- 收藏
- 关注
原创 使用git将本地文件夹更新至gittee仓库
首先打开需要上传的文件夹所在位置,打开git命令窗口输入命令输入:git initgit remote add origin 仓库地址(上传的仓库地址)git pull origin mastergit add . (add和.之间有个空格)git commit -am “上传描述” (更新描述)git push origin master //上传到远程仓库注:中途可能会弹出输入用户名密码窗口,正确输入即可...
2021-11-25 11:57:33
 769
769
 1
1
原创 Vue router的安装及运用
1.vue router的安装有三种方法:npm install vue-router(不建议使用)orcnpm install vue-routeroryarn add vue-router2.在src目录中新建router.js,和 main.js 平级,引入以下代码:import Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)3.在src中新建views文件夹,在views中新建,如:Home
2020-07-24 12:06:44
 99
99
原创 vue的传值(子传父、父传子)
一、父传子方法:父组件内设置要传的数据,在父组件中引用的子组件上绑定一个自定义属性并把数据绑定在自定义属性上,可以使用 props 向子组件传递数据。子组件代码如下:<template> <div id="container"> {{msg}} </div></template><script>export default { data() { return {}; }, props:
2020-07-23 21:38:03
 681
681
原创 VUE 基础入门
一、1.vue声明式渲染Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM,也就是将模板中的文本数据写进DOM中,使用 {{data}} 的格式写入<div id="app"> {{ message }}</div>var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }})除了文本插值,还可以这样来绑定元素 attribute,如下:&l
2020-07-22 17:23:23
 100
100
原创 手把手教你vue快速安装
1.安装git工具(不安装也可以)2.安装node,检查node是否安装,在git工具中输入node -v3.检查npm是否安装成功,在git工具中输入npm(注:如果你的node安装成功,一般情况下npm不会有问题)4.cnpm安装参考网站:https://developer.aliyun.com/mirror/NPM?from=tnpm在git工具中输入:$ npm install -g cnpm --registry=https://registry.npm.taobao.org检验是否
2020-07-21 11:25:13
 190
190
原创 关于Echarts在小程序中的运用
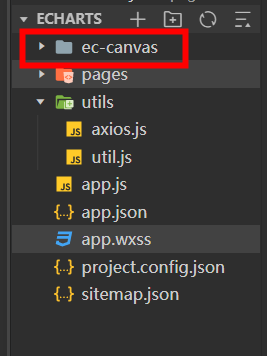
首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目。你也可以根据我的方法使用,大同小异自取链接: https://pan.baidu.com/s/1lqfc7hyiD0_gHxfrcQz_PA 提取码: hqhb如果根据我所说的,请按照以下步骤操作:第一步:copy网盘文件中的ec-canvas放入自己新建项目中,如下在 app.json 的 pa
2020-07-18 23:50:39
 271
271

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅