- 博客(138)
- 资源 (3)
- 问答 (4)
- 收藏
- 关注
原创 vue+element下日期组件momentjs转换赋值问题
可以看到组件默认显示的format格式大小写是这样的,但是momentJs中format格式转换大小写与element是不一致的,这容易导致报错,所以我这里记录一下。记录下使用momentjs转换日期字符串赋值给element的日期组件报错问题;可以看到年与日的大小写不一致,导致转换格式赋值的时候频频报错;
2024-02-21 10:42:32
 923
923
原创 Vue针对微信H5强缓存,定义H5刷新机制及其余浏览器清除缓存配置
* 放入路由前置守卫中时,可注释定时器触发回调 */二、打包时生成版本json文件。三、定义监测脚本文件。
2024-01-05 11:09:45
 571
571
原创 webgL阶段1一05小节汇总
/* 总结: 在前面4个案例中我们学到一些关键字,在这里回忆以及总结一下 attribute 顶点着色器 的存储限定符 vec4 声明变量类型(GLSL着色器语言) float 声明变量类型(GLSL着色器语言) uniform 片元着色器 的存储限定符 (这里需要注意一下,在声明片元着色前,需要使用精度限定词) precision 精度限定词(片元着色器声明变量前,必须加上该声明) clea.
2022-04-24 14:00:26
 192
192
原创 webgL阶段1一04点击描点
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>W.
2022-04-24 13:53:04
 268
268
原创 webgL阶段1一03结合JS更具扩展性
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>W.
2022-04-24 13:51:48
 248
248
原创 webgL阶段1一02着色器会致点
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>W.
2022-04-24 13:50:26
 210
210
原创 Vscode配置集成终端环境
将终端使用为"terminal.integrated.profiles.windows": { "PowerShell": { "path": "C:\\WINDOWS\\system32\\WindowsPowerShell\\v1.0", }},"terminal.integrated.defaultProfile.windows": "PowerShell",官方文档
2021-12-17 11:02:41
 541
541
翻译 csdn采用markdown语法编辑博客方式
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入欢迎使用Markdown编辑器你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Mar
2021-12-06 17:01:29
 89
89
原创 Vscode应用商店常用插件以及介绍(二)
1、注释插件有时vscode文件中注释信息同一颜色,我们不好把控关键信息,这个时候如果我们能把关键信息用不同颜色给它突显出来,这样效果看起更好。使用起来也很简单,用不同的符号前缀标注即可, 默认前缀(todo: 、!、?、*、//)五类,貌似还可以自定义添加前缀,不过我感觉够用了,所以就没再设置,有需要的朋友可以看看插件底部的介绍自己试试看。2、标签自动闭合及同步(前端朋友强烈推荐!!)...
2021-09-22 09:58:39
 1043
1043
原创 资源类网址收藏、分享
一、图片类网址1、Hippopx - 精美的免版权图库2、西田图像SITAPIX - 高质量免版权图片素材/设计师素材/摄影图片
2021-09-18 11:11:39
 257
257
原创 Vite资源路径文件提醒
For security concerns, accessing files outside of serving allow list will be restricted by default in the future version of Vite. Refer to https://vitejs.dev/config/#server-fs-allow for more details
2021-09-17 10:53:20
 1180
1180
原创 ElePlus自定义主题报错解决
elementplus自定义主题色,elemenplus官方文档说引入 @import"~element-plus/packages/theme-chalk/src/index";替换变量后控制台报错mix($--color-white, $color, math.percentage(math.div($number, 10)))。
2021-08-24 10:50:27
 854
854
 3
3
原创 规则校验函数
/** * @description 判读是否为外链 * @param path * @returns {boolean} */export function isExternal(path) { const reg = /^(https?:|mailto:|tel:)/; return reg.test(path);}/** * @description 判读是否为图片 * @param path * @returns {boolean} */export functi.
2021-07-19 15:38:41
 188
188
原创 Vue实现在线编辑excel
目录luckysheet1.插件引入2.声明excel在线预览编辑组件3.excelJs分解Dom为excel文件流luckysheet文档地址exceljs文档地址前言介绍:原先平台没有要求在线编辑excel功能,excel文件是表单新增记录展现表格信息的一条记录信息,用于展示excel文件名称,支持下载功能,后续可能是客户嫌弃文件下载网速过慢,所以要求支持在线预览和编辑功能。项目周会讨论时提到这个需求,我当时的第一反应是这个功能前端来做的话,从18年开...
2021-07-01 10:15:35
 17148
17148
 36
36
原创 区域等值面、热力图
热力图绘制方案echarts + canvas高德地图kriging + canvas代码分享讲讲项目背景,大屏专题图要绘制一个地区区域环境扩散效果,初步一开始感觉是一个热力图,后面经过描述确认不是,而是一个根据点位进行区域绘制的等值面我以为的:最后实际上的第一张图是ui效果图,第二张图是确定功能需求后绘制的,说实话,看到ui效果图时我第一反应是热力图,因为这个扩散效果太像了,当时自己想的是这个图有河道,那就说明是地图,是地图那就说明可能需要缩放和拖拽,一开始项目中因为是大屏数据可视化,已经
2021-06-30 14:54:30
 2518
2518
 1
1
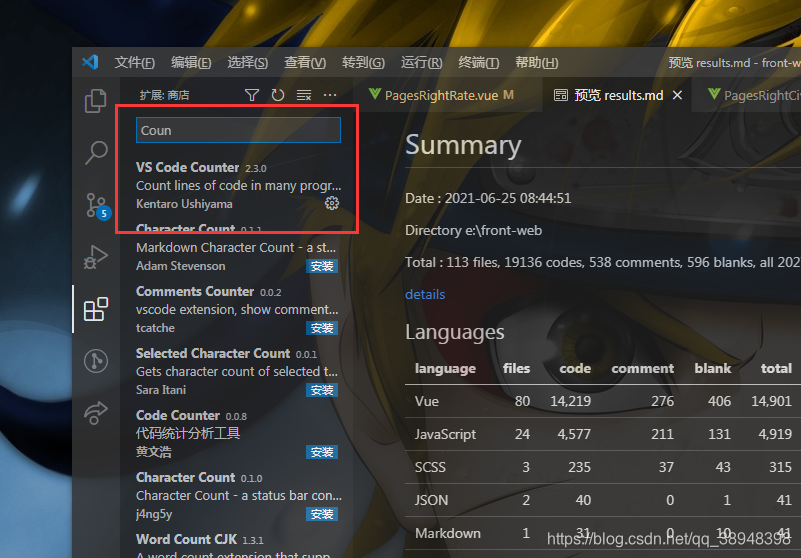
原创 Vscode代码量统计
Vscode代码量统计安装vscode扩展插件## 二级目录三级目录安装vscode扩展插件## 二级
2021-06-25 09:15:55
 4070
4070
原创 Echarts类目轴改为时间轴控制坐标间距
Echarts类目轴改为时间轴控制坐标间距问题分析:类目轴数据较少时,左右间距过多,整体看起来不协调,这时想更改类目轴左右间距,但是发现无法自定义成自己想要的间距,只有默认间距和贴边两种方式,所以将类目轴换成时间轴取巧以下是第二张图的配置option = { title: { text: '动态数据 + 时间坐标轴' }, color: ['#03B5CF', '#C4C134'], xAxis: { type: 'tim
2021-06-08 13:54:07
 1146
1146
原创 前端本地搭建服务环境并代理远程服务
本篇以win7系统为内容介绍,附上phpstudy官网地址:phpstudy官网下载过后,本地直接安装,注意磁盘安装路径,最好本地有一个独立存放软件的磁盘,方便查找,下载后启动应该是下面这样的一键启动那里可以手动切换本地开启的服务模式,这里我采用的WNMP(windows+nginx+mysql+php),默认的应该是WAMP(windows+appach+mysql+php)采用nginx的原因是做服务代理,这里后面再讲。这里我将一个目前前端常用框架打包后的文件夹放入phpstud
2021-04-30 11:50:17
 739
739
 2
2
原创 Vue移动网页开发调试过程(第一篇)
一、手机真机预览效果首先需确定手机网络与电脑网络是在同一个局域网下,也就是同一网络如果电脑是笔记本电脑连接的wifi,手机连上与电脑连接的同一wifi即可,如果电脑是台式,或者电脑是连接的网线话,下载个wifi共享软件也是可以的手机连接电脑wifi共享软件开启的wifi频段即可好了,这里环境上统一后,下载一个hbuilderx软件——前端开发编辑器,其中内置预览效果,下载后导入vue项目文件夹,鼠标右键项目文件夹在外部命令启动vue项目即可,启动前可能会让你扩展一下软件中的插件,内部终端
2021-04-30 10:57:39
 711
711
 2
2
原创 Vue移动网页开发调试过程(第二篇)——weinre
目录工具介绍:weinre安装开启开始调试前言:前面一篇主要讲的是视图层面上的同步预览效果,这一篇的内容涉及就是像PC端一样调试css和js以及捕捉接口请求工具介绍:weinre百度搜索关键词weinre,就可以看到如下信息可以看到第一页的内容都是关于这个工具的介绍,所以从此可见这个工具的调试方案还是比较OK的。因为从百度检索中可以看到关于这个工具介绍的最新一篇博客都是18年的,距今对于我们开发人员也算是就远了,所以这里我对使用这个依赖工具过程从头到尾梳理了一下安
2021-04-30 10:55:32
 457
457
 2
2
原创 Element时间选择器禁用时间(moment)
效果图: 好了,开始贴代码 <el-form label-width="60px"> <el-form-item label="日期" style="text-align: left"> <el-date-picker v-model="queryForm.fromDate" type="date" placeholder="选择开始日期" ...
2021-04-07 20:15:49
 866
866
原创 Vue添加动态路由
前言:Vue-router4.x动态添加路由报错vue-router4.x之前的版本动态添加路由,都是声明两个数组存放路由:一个是静态路由(用于放置无需登录访问权限的页面路由,也就是游客页面)const defaultRutes = [...];一个是动态路由(用于放置登录请求接口后获取的当前用户可访问权限路由数组)const asyncRoutes = [...];本来按照之前的方式使用this.$router.addRoutes(asyncRoutes); //
2021-03-16 19:54:56
 916
916
原创 AntdesignVue日期选择框注意事项
PC端项目前端技术栈:Vue+AntVue项目UI框架选用阿里的AntVue,这里总结一下该框架下日期选择框的一些注意事项首先介绍的就是该框架组件v-model绑定的值并不是显示上的YYYY-MM-DD格式,而是moment类型数据,所以采用该组件时,一、你需另行安装momentjs依赖,进行前后端交互传参时的数据处理二、日期选择框官方事例中无年度选择框,只能采用面板切换显隐的方式替代三、年度下拉选择框面板状态不再支持一些组件固有属性,例如过滤禁用日期属性,就算你设置了该属性,面板.
2021-02-03 15:30:48
 1254
1254
 1
1
原创 SequelizeAccessDeniedError: Access denied for user ‘root‘@‘localhost‘
nodejs连接mysql数据库控制台报的错误;之前测试跑的时候可以,后来打开项目重新运行的报错了,找了半天原因,navicate可以连接,但是node服务就是连不上,然后看node服务的程序配置才想起来数据库的连接密码改过,将配置服务的密码改成navicate连接时的密码就可以了...
2021-01-29 09:14:44
 2349
2349
原创 phpstudy环境下,使用navicate连接数据库1130
win7系统安装phpstudy,因为phpstudy自带mysql配置,所以没有另行安装mysql,且安装的话,两者会造成冲突这里记录一下,我前端学习其他知识点时,需要使用mysql时连接navicate查看数据库内容连接失败1130的解决办法,首先本地已有软件,phpstudy,navicate使用mysql前,需打开phpstudy,启用软件携带的开发配置,或者只启动mysql也可,开启后,使用localhost或者127.0.0.1作为数据库连接的ip地址都可连接成功,但是使用本机的
2021-01-19 09:52:13
 2791
2791
原创 css自定义表单复选框
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>...
2021-01-04 11:09:53
 267
267
原创 Echarts柱状图采用不同色
效果图:echarts配置:option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [120, 200, 150, 80, 70, 110, 130],
2020-12-24 14:12:36
 103
103
原创 echarts双Y轴网格曲线(共用刻度线)
option = { tooltip: { trigger: 'axis' }, legend: { data: ['邮件营销', '联盟广告', '视频广告', '搜索引擎'], bottom:0, icon:'roundRect', }, grid: { left: '3%', right: '4%', bottom: '8%', ...
2020-12-15 15:19:42
 1312
1312
 1
1
原创 echarts实现柱状图、折线图提示信息自动轮播
实现这个柱状图、折线图的头部信息自动轮播,一开始看到ui设计的这个图的时候,我第一个想到的就是echarts官网示例中的markpoint提示内容,因为这个实在看起来不像是tooltip的悬浮提示,但是markpoint是最大值、最小值与平均值,所以我把markpoint的选项pass掉了,采用label信息的定时来回显示,做完效果之后呢,官网label配置项没有对下方那个倒三角型的修饰,所以最后我又考虑起来了markpoint,是否真的只能设置最大值、最小值、平均值,还能不能设置其他值呢,网上查看了好..
2020-12-13 19:17:59
 3566
3566
原创 vue+element+axios接口二次请求一直pending
这里记录一下遇到的一个比较奇葩的问题项目是vue+element+axios ,本地接口调试正常,但是项目部署到正式服务,二次请求接口,状态一直pending,导致页面崩溃卡死,最后排查了好久,发现是element的选项卡组件导致的,官网中element选项卡的内容书写方式是这样的<el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="用户管理" name="first"&
2020-12-13 17:08:06
 5471
5471
 1
1
原创 圆环环绕进度条
老规矩,echarts图形,先上效果图,后上代码UI设计的图形中有一个进度条,是环绕形式的,当时想的是这个深度可能是绘制图形时加的3D深度绘制,可是后来发现并不是。只用画一个二维的间断圆环,然后利用css3的3d场景,进行X轴偏转,就可以实现了。代码附上:<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport"
2020-12-02 17:18:57
 304
304
原创 echarts好看的折线图配置
Echarts效果图:(主要仿制layui官网的echarts图形示例)代码配置,直接放入echarts示例官网,即可查看效果option = { tooltip: { trigger: 'axis', axisPointer: { lineStyle: { width: 3, color: '#019688', },
2020-11-27 15:30:40
 2874
2874
 1
1
原创 echarts水球图内阴影与胶囊图制作
先贴代码后贴图,最后讲解水球图:<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>水泡图</title> <style> .
2020-10-30 08:47:44
 2115
2115
原创 Ant Design表格fixed与ellipsis同时使用失效解决办法
使用Ant Design的Table表格遇到的问题table表格同时使用fixed和ellipsis会造成固定列的内容溢出宽度时,会直接撑开设定的宽度,ellipsis不生效且每一列的ellipsis设置都将不起作用,固定列撑开的宽度会覆盖没有设置固定列的表头,因为时间不多,就不将造成的示例敲出来贴出来贴图了,我这里就讲下解决方法antdesign表格中有提供自定义表格内容的api,根据api插槽自定义内容标签,然后给标签添加类名,类名样式宽度,按照你设定好的表格列宽度进行即可,内容溢出
2020-10-16 10:14:52
 3919
3919
 3
3
Echarts图例控制Y轴.html
2019-09-27
Echarts混合图(柱状图、折线图)倒立对比展示
2019-03-13
如何向csdn社区反馈意见啊?
2021-05-10
vue调用第三方api,本地开发正常,打包部署访问接口404
2021-01-08
目前web端比较流行的登录选图成功才可登录是如何做的
2021-01-05
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅