- 博客(23)
- 问答 (1)
- 收藏
- 关注
原创 js 实现商品属性组合(sku)
生成的sku过程很简单,我们可以使用笛卡尔乘积来实现,比如:黑色有1PCS, 2PCS, 相对应的白色和红色也有1PCS 和 2PCS。这个笛卡尔乘积也不是很难,就是借助了js的高阶函数reduce,将循环的值累加到数组中。图1中,我们在后台配置商品属性,图二就是配置完后展示的商品组合信息。
2023-12-22 16:56:10
 275
275
原创 Echarts实现自定义图标——风向图
上图用了两种模式表示风向图,第一种是自定义系列,第二种使用了折线图,给折线图添加自定义图标。两者的区别在于给options.series设置不同的type值,如下图:那么我们来一步步实现代码,先创建一个HTML文件,引入echarts.js接着在script标签里面写代码
2022-12-02 09:43:01
 1664
1664
 1
1
原创 uni-app中使用mapbox地图
本文分享在uni-app中如何使用mapbox地图,先了解下注意事项:由于mapbox中大量操作dom元素,不能直接在uni-app中直接使用,会报错误,所以必须使用uni-app提供的render.js模式。使用前请先下载mapbox-gl的npm库,如果不想下载库,那么就引入mapbox官方提供的cdn链接,实现动态导入js,css,动态导入也是uni-app建议的一种方法,不会使得打包体积过大,此文暂时只展示如何使用npm包。记得自己在mapbox官网申请access token。具体操作
2021-04-23 15:43:11
 4144
4144
 8
8
原创 word-wrap 在谷歌浏览器中不起作用?
如上图所示,word-wrap 在谷歌浏览器中显示失效,并且无法实现其效果。但是在火狐中却是没问题的查了一下 can i use 发现 word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap。然后换成overflow-wrap 之后,发现是可以实现的。当然也可以两个属性一起写,反正有个会被干掉。可以看一下浏览器的支持情况:查阅相关文档说明:但是,现在大多数博客都在用word-wrap传道授业,先前本人也是参考其他博.
2020-09-23 11:08:46
 1399
1399
原创 SortableJS实现本地持久化拖动排序
SortableJS官方文档此js库主要用于拖动排序接下来安装到我们的vue中: npm install sortablejs --save我们给父级元素加一个id,用于方便获取dom元素,大致dom结构由于是维护原有项目没办法使用数组循环,方便一点的话,大家可以使用v-for循环。接下来在mounted中使用,在methods中定义函数:dashDrag() { //dash面板拖拽 let _this = this; let $ul = document
2020-07-27 17:00:55
 1001
1001
原创 关于iview中下拉框样式错乱问题,兼容移动端
在vue中使用iview的Select组件,当我在移动端苹果手机上使用时,拖动滑动页面,会导致Select组件位置错乱,体验非常差,这里记录下解决办法。我们先看一下错乱图:上图可以明显看到,Select的定位已经完全偏离父级,在安卓手机上也有同样的错误。iview可能并不适合做响应式网页,但是问题出来了,就得解决,上述问题在pc端并未展示出来。我们可以查看源码看下Select布局上图蓝色部分,可以看到Select组件增加了行内样式fixed, 当我们在手机端滑动时,组件会实时计算高度,并重新赋值t
2020-07-27 16:00:24
 1171
1171
原创 cnpm的卸载和重新安装
由于电脑进行了一次系统还原导致cnpm失效,直接重新安装,命令台又告诉我cnpm已经存在…又尝试使用命令 npm uninstall cnpm -g 卸载cnpm,结果无功而返根据错误提示,我们可以找到对应的文件夹目录全选,然后删除文件接着重新在命令台执行安装命令...
2020-06-30 10:18:14
 5817
5817
原创 Windows中使用PowerShell安装Deno
1.为什么用PowerShell?PowerShell是Windows自带的shell工具,根据deno官网安装介绍,其中就有使用 PowerShell安装 deno,当然在Windows下还有其他安装deno的工具,本文就使用 PowerShell安装deno做简单介绍。2.进入PowerShell话不多说,直接打开命令提示符工具,输入powershell接着输入get-help 测试下是否进入了PowerShell环境OK,说明PowerShell是ok的,通过get-help
2020-05-23 17:00:36
 622
622
原创 element-ui select 下拉框位置错乱问题解决
今天写bug时 ,突然发现个element下拉框的样式出现错乱,折腾了大半个小时总算搞定了,这里分享下。先上错乱图看上图,正常情况下下拉选项应该贴着select框的,而此时两者相隔甚远这个时候只能检查下元素了检查元素可以看到,el-select默认插入到body中的,现在出现这个bug后我们就不能再插入到body中了官网有个属性可以设置成不插入到body中,先在代码中用起来官网链接...
2020-02-28 16:14:06
 14988
14988
 10
10
原创 koa2结合mongoose操作已有MongoDB数据库
使用koa2结合mongoose操作MongoDB1.首先创建一个koa2项目安装koa-generatornpm install -g koa-generator2.工作目录下输入命令koa2 hello-koa3.接着就是一顿安装和启动cd hello-koanpm installnpm start 4.安装mongoosenpm install mongoose -...
2019-12-25 18:30:44
 516
516
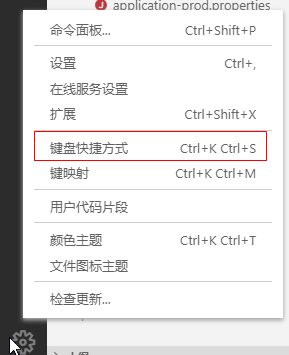
原创 vscode快捷键重置及快捷键恢复
在用vscode设置快捷键的时候,有的快捷键和自己设置的有重复和冲突现象,为了图方便我把与自己冲突的快捷键都删除了,结果导致键盘的删除按键用不了,相当于自己写的代码无法删除了。最后还是在官网上找到解决办法。 首先找到键盘快捷设置   33510
33510
 5
5
原创 Git常用命令
以下为本人在项目中常用到的Git命令1.切换并创建分支git checkout -b dev2.查看当前分支git branch3.查看当前文件内容cat one.js4.添加文件到缓存区git add one.js //或者写 git add .5.往当前分支上添加内容 git commit -m '向当前分支上添加了one.js文件'6.切换回master分...
2019-06-18 10:20:34
 382
382
原创 vue中实现axios图片上传
vue中实现图片上传,我这里使用的是FormData通过axios向后台发送请求,从而实现图片的上传。在发起请求的axios中一般用qs进行序列化,但是序列化之后,FormData就传送失败,所以要区别传送的数据类型。经过多次摸索总结了以下经验,以供参考。首先创建一个文件夹services ,里面有两个文件 index.js 和 api.js。我们的qs序列化和数据拦截写在index.js...
2019-06-06 16:52:56
 3414
3414
原创 Mint-ui中关于图片Lazy load的坑
Mint-ui中关于图片Lazy load的坑在用vue结合mint-ui做单页应用时,使用图片懒加载,但是发现在删除v-for渲染出来中的其中一项时,列表中被删除的图片居然被缓存下来了,虽然特定的一项数据被删除了,但是图片的视图并没有实时更新。删除列表中的第一项,数据删除,视图更新,但是图片被缓存下来了,第二项的图片本来是白云,结果变成了火车我这边用的是数组的splice,结果发现了这...
2019-04-19 11:39:07
 1383
1383
原创 vue-cli3启动服务自动打开浏览器配置
vue-cli3启动服务自动打开浏览器配置1.首先创建一个vue-cli3项目。2.找到package.json文件3.找到配置项‘scripts’4.找到配置项‘serve’5.修改下,加个字段 “serve”: “vue-cli-service serve --open”...
2019-01-17 09:53:15
 19874
19874
 4
4
原创 NodeJS学习
一、Node.js概述:Node.js官网:www.nodejs.org1.Node.js是基于C++编写的基于V8引擎的javascript运行时环境。2.Node.js是一门基于ECMAScript开发的服务器端语言,提供了(前端js 没有的)很多扩展对象。前端js: ES原生对象:string,number,Boolean, Math,date,error,
2018-01-03 22:16:35
 1570
1570
原创 jQuery制作《2048》
《2048》是比较流行的一款数字游戏,在初始的16个方格中会随机出现基础数字2和4,使用上下左右四个快捷键来移动数字块,相同的数字会叠加在一起,直到游戏出现[2048]数字即为游戏的通关。今天为大家奉上使用‘面向过程’写的《2048》小游戏。 游戏源码:2048游戏源码 1.构建页面 创建一个html文件用于编写静态页面,分别设置游戏的标题,开始游戏按钮,分数和16个小方格。 2.初始化
2017-12-01 10:28:30
 1312
1312
原创 Angular学习笔记
Angular学习框架:优秀的可以重复使用的代码,单独提取并封装,提高代码的复用率,开发速度,并保证良好的浏览器的兼容性。一、常用的设计原则和设计模式1.设计原则 1.YANGI(you aren't gonna need it)不写不需要的代码) 2.KISS(keep it simple and stupid)代码越简单越好 3.DRY(don't repeat your
2017-11-30 22:03:51
 849
849
原创 使用canvas绘制见缝插针小游戏Hello_yihao的博客
利用html5的canvas可以做出很多非常酷炫的效果,今天就利用canvas绘制一个见缝插针的小游戏,游戏效果如图: 首先: 我们新建一个html文件 使用canvas标签<canvas class="canvas" width="600" height="600px"></canvas>画布的大小 由个人决定 如果需要改变大小,小球的坐标可能需要重新寻找。 接下来就开始写jav
2017-10-29 17:08:48
 1600
1600
 3
3
原创 Bootstrap学习笔记-css组件Hello_yihao的博客
输入框组输入框前面,后面或是两边加上文字或按钮只支持文本输入框不要将表单组或栅格列(column)类直接和输入框组混合使用 而是将输入框组嵌套到表组或栅格相关元素内部。<!--文本框组 input-group--><div class="input-group"> <input type="text" class="form-control" placeholder="请输入内容"/
2017-10-23 20:57:12
 409
409
原创 Bootstrap学习笔记-css布局 Hello_yihao的博客
Bootstrap学习笔记-css布局一. 了解css布局概要优点: 通过最基础,最简单的组合来实现网页开发 快速的制作出精美的页面概要: 使用HTML5文档类型 移动先行 响应式图片二. 掌握css布局基础排版基础排版-标题 - bootstrap为传统的标题h1-h6重新定义了标准的样式 使得所有浏览器下显示都一样,可以直接使用h1标签 也可以给 所需
2017-10-20 22:03:48
 463
463
原创 Bootstrap学习笔记 Hello_yihao的博客
Bootstrap学习笔记栅格列嵌套列移动使用步骤导入bootstrap文档引入文件meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>引入css文件link r
2017-10-18 17:44:11
 561
561
 1
1

空空如也
webstorm选取内容有误
2017-11-11
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅